伏雨朝寒悉不胜,那能还傍杏花行。去年高摘斗轻盈。漫惹炉烟双袖紫,空将酒晕一衫青。人间何处问多情。 ———— 纳兰容若
evernote-markdown-win-theme
[OTC]
提供Evernote中文版的Windows平台下的markdown编辑器的主题。
基本原理
与Mac版本不同,Evernote_China_Win并未通过本地的方式读取Markdown编辑器文件,而是打包到Evernote.exe的资源目录
ZIP/MARKDOWNEDITORRES。因此evernote-markdown-vue的经验不能直接复用。尝试使用resourcehacker替换ZIP/MARKDOWNEDITORRES,在版本6.18.14.753 (600753) Public (CE Build ce-62.1.8947, ME Build V1.0.28)下会遇到代码渲染延迟的问题,以及字体不生效,猜测原因是字体加载问题。
使用Fiddler全局代理,会发现evernote会尝试访问http://loadmarkdown这样的地址来获取字体文件,而非获取打包文件中的字体文件,而且默认情况(未替换资源文件)也会出现这种错误。
作者猜测这是由于BUG导致的,由于Evernote对内部链接http://loadmarkdown的路由错误,导致其直接访问Internet。基于这个BUG,我们可以替换掉Evernote.exe中的http://loadmarkdown为本地地址,如http://localhost:555。这样Evernote.exe在渲染Markdown文件时,将使用服务器上的编辑器,而非资源文件中的编辑器。
版本说明
- 兼容版本:6.18.14.753 (600753)
- 本人使用的 7.0.16.5092 (605092) 版本也可用
作者在evernote-markdown-vue的版本上做了一点轻微的修改,包括:
- 设置默认预览,双击可进入编辑模式
[TOC]中的链接取消加粗- 修复
.tui-editor-contents pre导致的黑边问题 - 修复
{font-family: Microsoft Yahei, sans-serif}导致代码渲染字体异常的问题 - 替换入门指南按钮为预览按钮,方便切换
- 更多展示对比,在文末图片查看
具体修改请使用Beyond Compare之类软件对比查看。
已知问题:由于演示功能是通过main.min.js行内CSS加载的方式生成的html页面,无法以上修改对其无效。作者由于不使用该功能,因此未作修改。
使用方式:
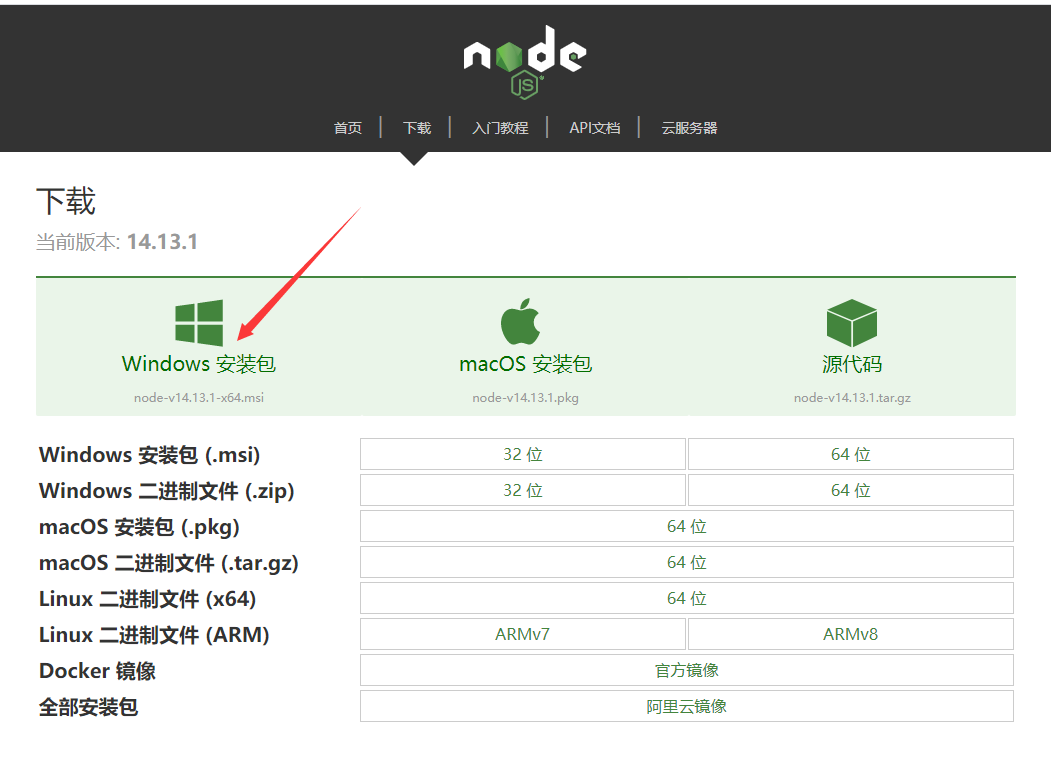
1.安装node.js
官方网站:http://nodejs.cn/download/
下载后双击软件安装包打开安装,一直点下一步直到完成即可
安装后,打开cmd,输入node -v,如果显示当前版本则代表安装成功
C:\ blog>node -v
v14.15.42.下载项目源码
https://wwb.lanzouh.com/iJJI403gxu7a
你可以自行构建该编辑器,也可以下载已经编译好的。如果你需要自己编译,可以:
安装依赖,进入vue\vue文件夹:
cd vue
npm install uglify-js执行vue文件的build.bat文件,执行编译:
build.bat构建好的编辑器文件位于vue\out中。
3.搭建自定义服务器
window本地搭建
这里推荐使用Nginx,后台占用内存极低。关键是支持缓存,每次启动印象笔记只需加载一次资源文件,每次渲染页面请求一次
index.html,通常返回304,渲染效率很高。
以下教程面向新手,熟悉Web服务器的开发人员可以跳过:
- 下载Windows版本的Nginx,解压到合适的地方,假设设其路径为
C:\nginx - 复制所有编辑器文件到
C:\nginx\html\目录下 - 编辑
C:\nginx\conf\nginx.conf,改listen 80为listen 555; 运行
C:\nginx\nginx.exe,打开浏览器访问http://localhost:555,双击空白页面,出现Markdown编辑器页面说明生效。由于Nginx是后台服务,每次开机通常只需要执行一次。可以设置开机启动,添加到启动项。
修改Evernote.exe(建议备份)
关闭Evernote程序,将Evernote.exe备份,使用16进制编辑器(如UltraEdit,hexreplace是一个更轻量的工具),将:
68007400740070003A002F002F006C006F00610064006D00610072006B0064006F0077006E002F0000000000
替换为:
68007400740070003A002F002F006C006F00630061006C0068006F00730074003A003500350035002F000000
保存并退出
(这里其实是将http://loadmardown/替换为http://localhost:555/)
云服务器搭建
相比window本地搭建,优点:
- 降低耦合性,window不用每次开机都要启动一次nginx。
- 如果你是多台电脑,不用每台电脑都重新配置Nginx,你甚至可以可以把
Evernote.exe分享给朋友,直接替换就能用。
- 把构建好的编辑器文件,
out里面的文件粘贴到你网站根目录,配置好之后打开你的网站,比如我是配置在http://bearli.com:5/。打开网址,双击空白页面,出现Markdown编辑器页面说明生效。 - 修改Evernote.exe(建议备份)
关闭Evernote程序,将Evernote.exe备份,使用16进制编辑器(如UltraEdit,hexreplace是一个更轻量的工具),将:68007400740070003A002F002F006C006F00610064006D00610072006B0064006F0077006E002F0000000000
替换为你网址的十六进制代码,比如我代码是:68007400740070003A002F002F0062006500610072006C0069002E0063006F006D003A0035002F0000000000
保存并退出
(以上例子是将http://loadmardown/替换为http://bearli.com:5/)
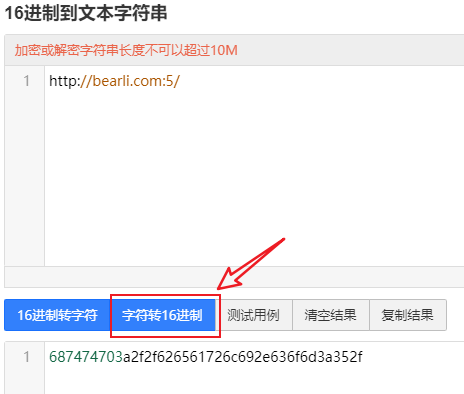
如果你不知道自己网址16进制怎么转换,可以到https://www.bejson.com/convert/ox2str/,比如我是http://bearli.com:5/,转换结果:
转换后还需每两个数字中间加两个0,比如我转换后是687474703a2f2···,加上0就是68007400740070003A002F00···,如果加完0,长度不够88位,就要在最后继续按0,按多按少是个缘,凑够88位就行。如果你0还没加完,长度已经超过88位,就要考虑网址是不是太长了。
修改好Evernote.exe,进入印象笔记看看是否成功。
此项目来源:https://github.com/me1ting/evernote-markdown-win-theme,致谢作者!
注意事项
可以直接下载文件
本人已经编译好了文件,此目录的文件已经经过编译,可以直接放到网站的根目录,或者是window的nginx目录下。https://wwb.lanzouh.com/iOaoW03jmmsf
删除缓存
由于采取了http缓存,如果你需要调试主题,或是修改主题后使其生效,需要退出Evernote.exe后删除C:\Users\{your_username}\Yinxiang Biji\LocalStorage\Cache目录下的所有文件。
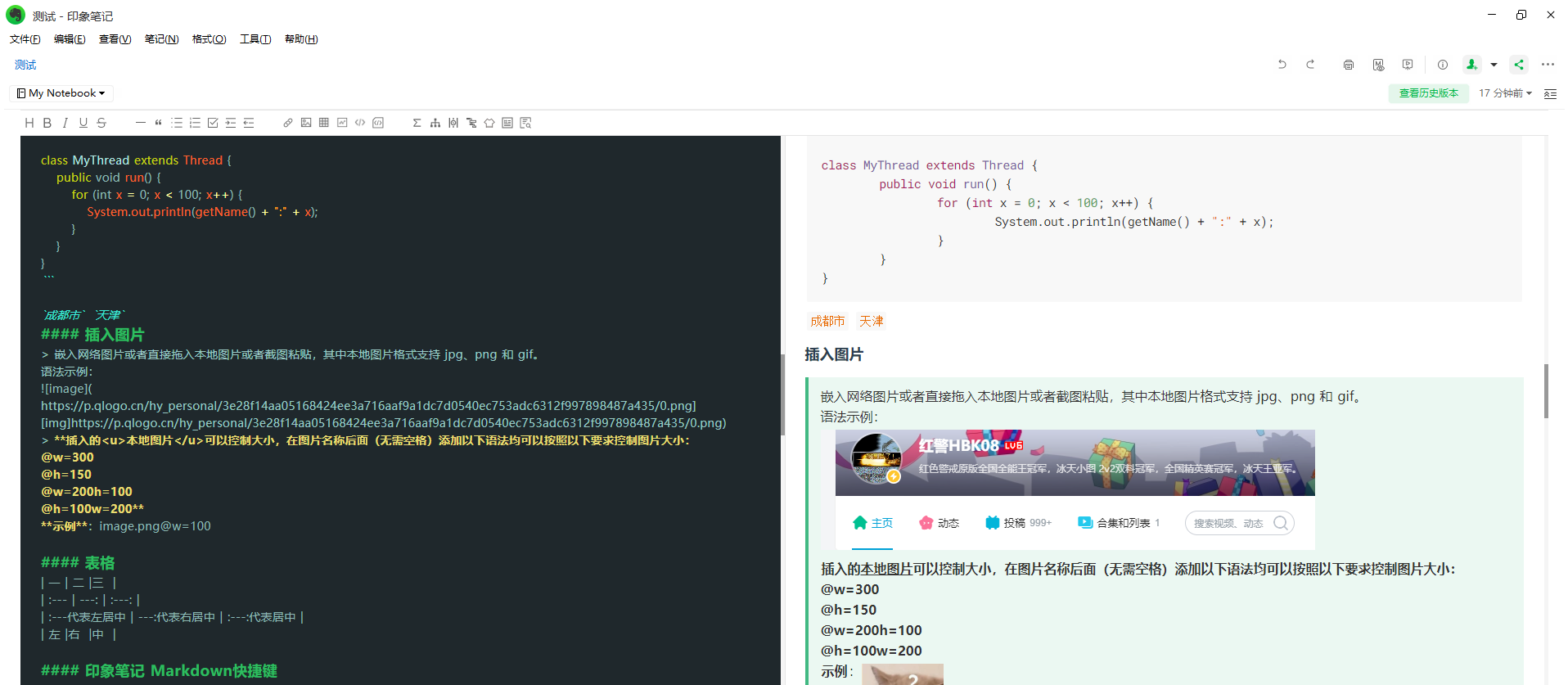
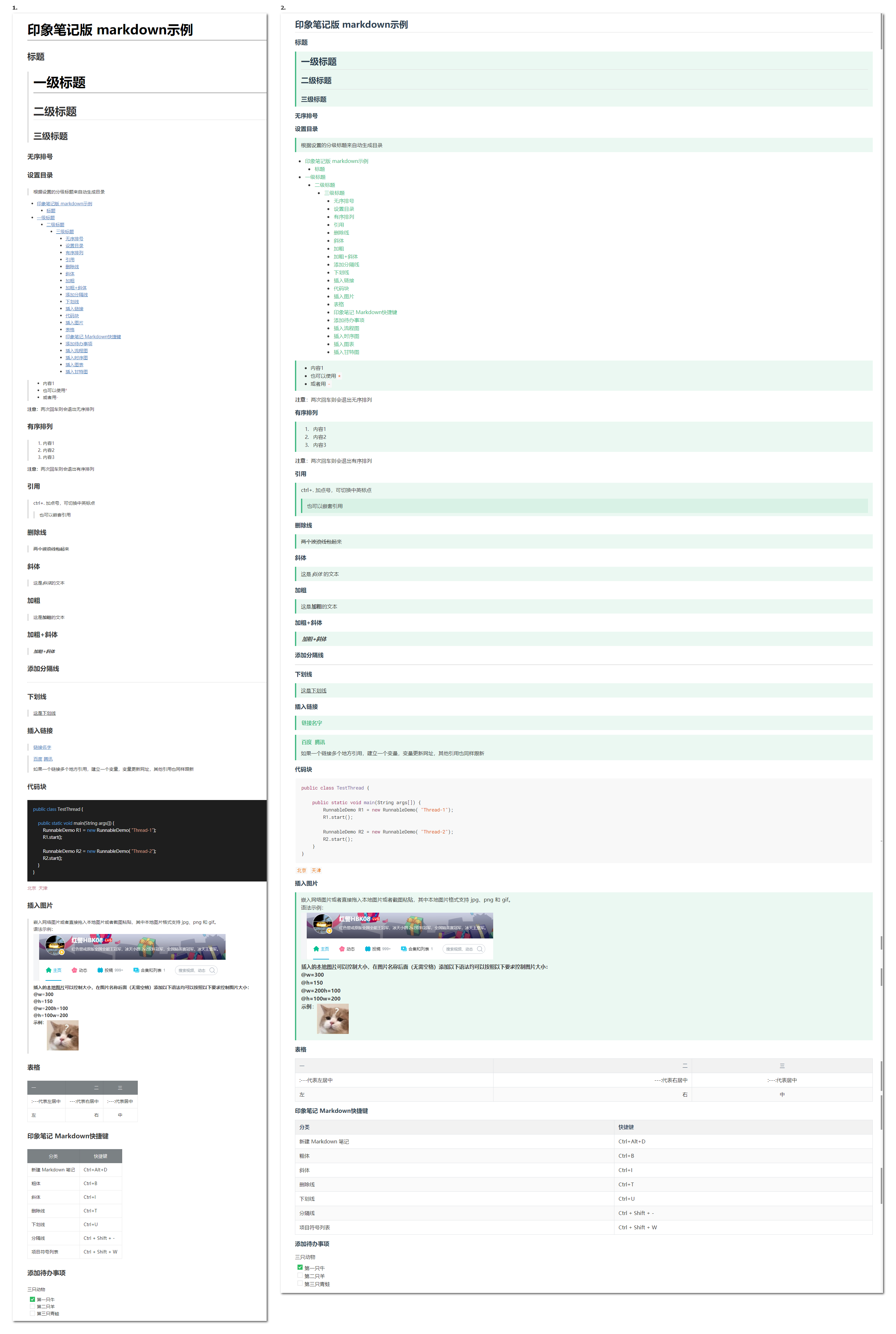
具体展示
修改前&修改后






tnjc2022-05-18 14:48
你的聊天室好像出了点问题OωO
Bear2022-05-18 14:49
我在部署东西,先停几个小时
tkfxjhzcwg2024-11-22 14:35
《海上繁花》国产剧高清在线免费观看:https://www.jgz518.com/xingkong/41301.html
sjxdhhgyek2024-11-23 09:09
《雪中的棕榈树》剧情片高清在线免费观看:https://www.jgz518.com/xingkong/91190.html
fopfnwsuwb2024-12-26 12:42
《德云社德云六队小园子天桥站2022(独家版)》大陆综艺高清在线免费观看:https://www.jgz518.com/xingkong/165276.html
betgcvxfit2024-12-26 23:05
《可爱先生》韩国剧高清在线免费观看:https://www.jgz518.com/xingkong/122710.html
mbotrnycsn2025-01-03 12:48
《摇滚梨园》国产剧高清在线免费观看:https://www.jgz518.com/xingkong/27037.html
blflxpuzuq2025-01-04 08:12
《无姓之人》剧情片高清在线免费观看:https://www.jgz518.com/xingkong/47711.html